
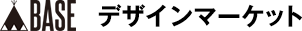
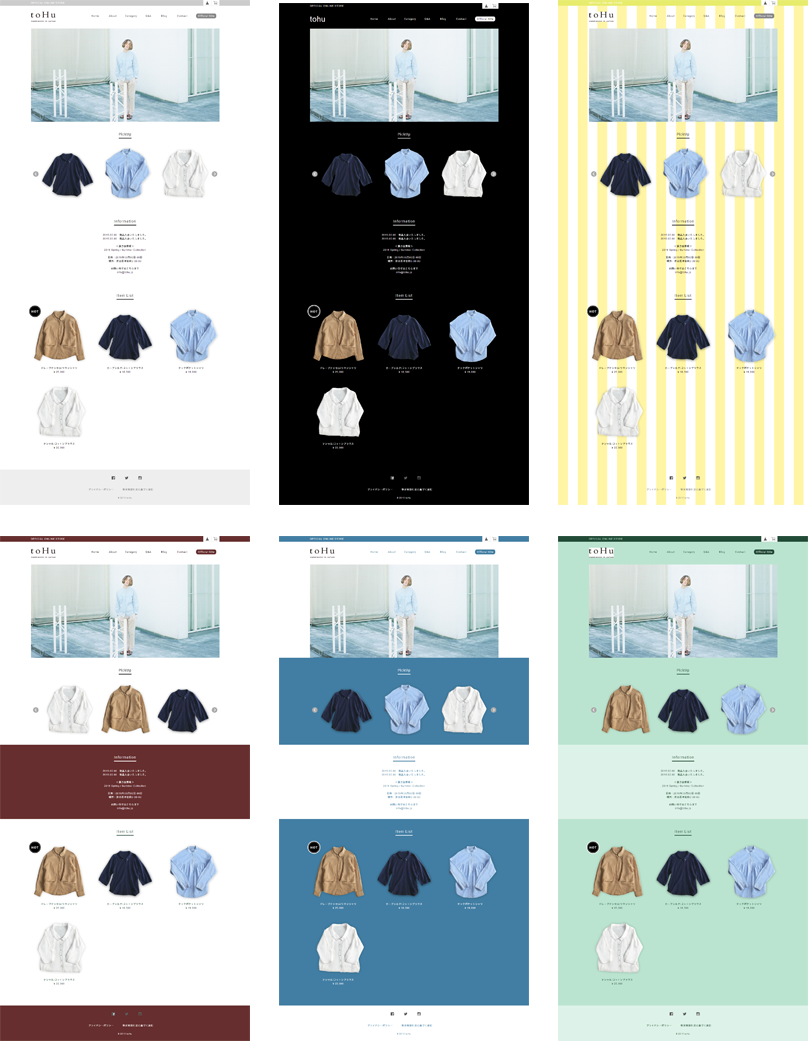
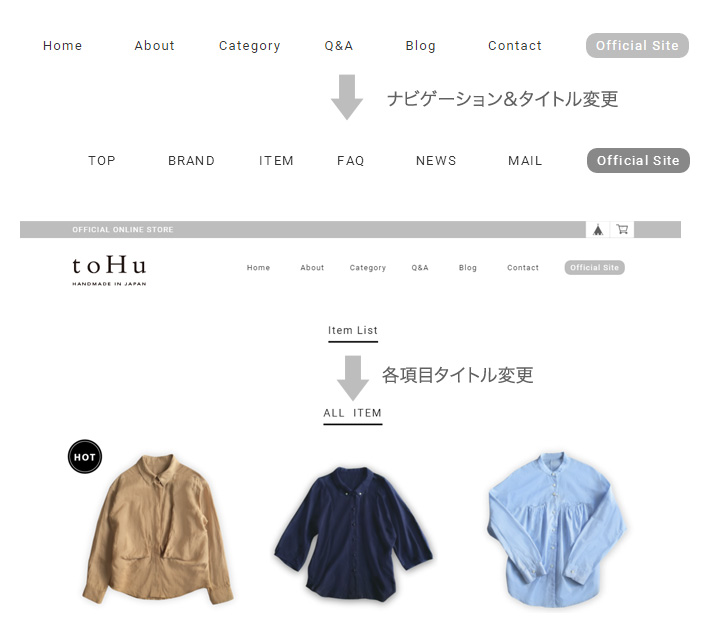
シンプルデザインで、いろいろカスタマイズ。
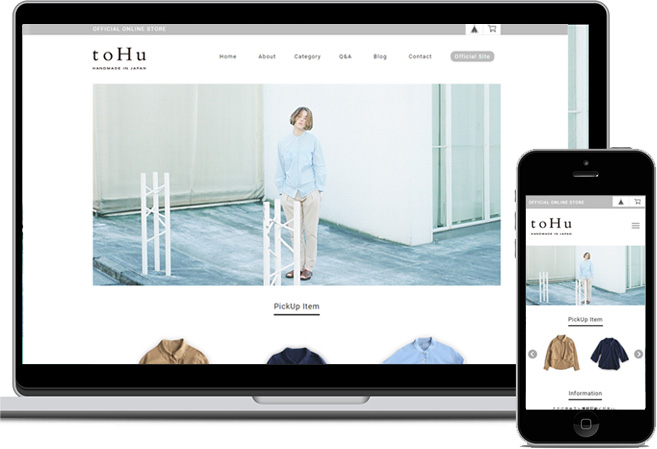
メイン画像をスライド(フェード切替)表示。
スマートフォンにも最適化したテンプレートです。
ボタンの色など調整可能になっています。
必要ない機能は、ON/OFF機能で切替可能!
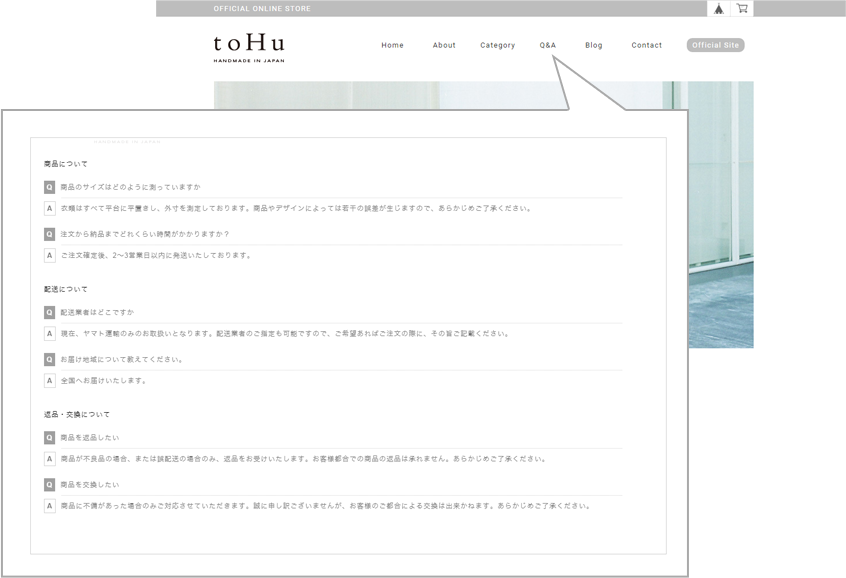
今までなかったメイン画像、FAQやPICKUPの追加など、いろいろな機能を追加出来るようになっています。
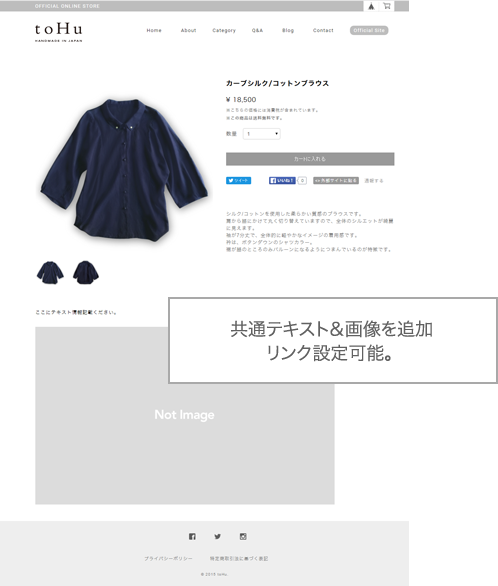
さらに、商品ページに共通画像、共通テキストを追加可能に!
それぞれリンクも貼れます。
参考サイト:http://online.tohu.jp/
設定方法など分からないことがありましたら、お問い合わせください。
メールアドレス:info@tohu.jp